- Einleitung
- Web-App im Azure-Portal erstellen
- Vorschau der Web-App anzeigen
- Web-App mit Befehlszeilenschnittstelle erstellen
- Zusätzliche Ressourcen
- Zusammenfassung und nächste Schritte
Einleitung
Azure App Service ist eine vollständig verwaltete Plattform zum Erstellen, Bereitstellen und Skalieren von Webanwendungen.
In diesem Blogpost zeigen wir, wie wir eine Node.js-Webanwendung im Azure-Portal mit Azure App Service und Befehlszeilenschnittstelle (CLI) erstellen und bereitstellen.
Erstellen einer Webanwendung im Azure Portal
Um eine Web-App im Azure-Portal zu erstellen, führen wir die folgenden Schritte aus:
-
Melden wir uns im Azure-Portal an.
-
Wählen wir Ressource erstellen aus dem Menü aus.
-
Suchen und wählen wir Web-App.
-
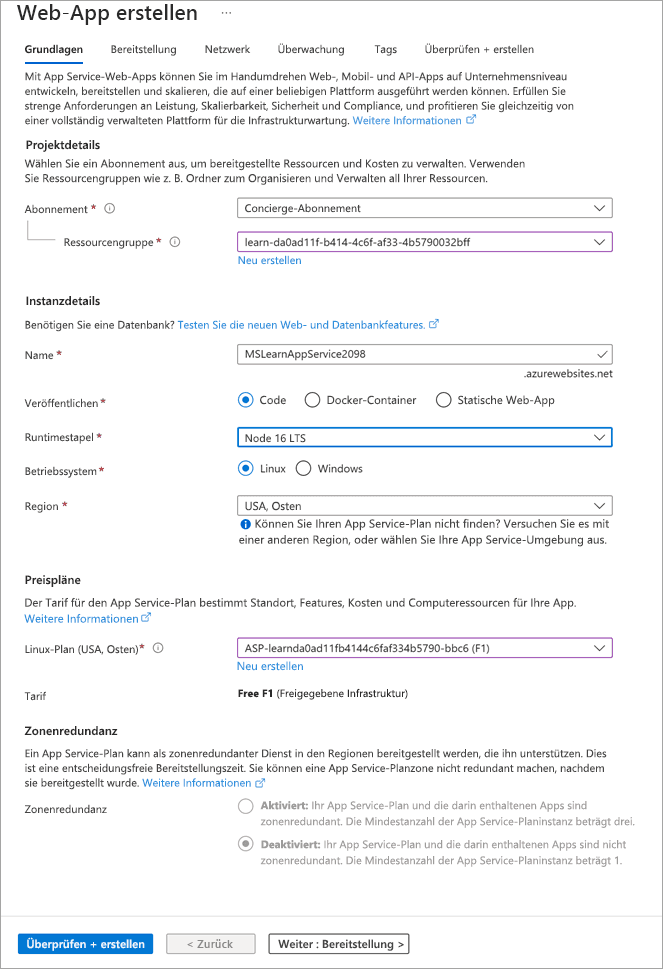
Füllen wir die Grundeinstellungen aus:
- Abonnement: Concierge-Abonnement
- Ressourcengruppe:
learn-test - Name:** Wählen wir einen eindeutigen Namen.
- Veröffentlichung:** Code
- Laufzeit-Stack:** Node 20 LTS
- Betriebssystem:** Linux
- Region:** USA, Ost
-
Klicken wir auf überprüfen + erstellen, um die Web-App zu erstellen.

Vorschau der Web-App anzeigen
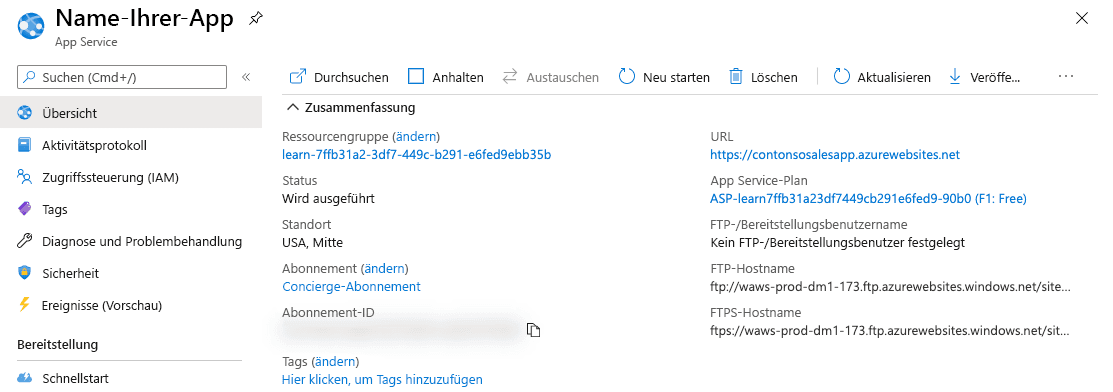
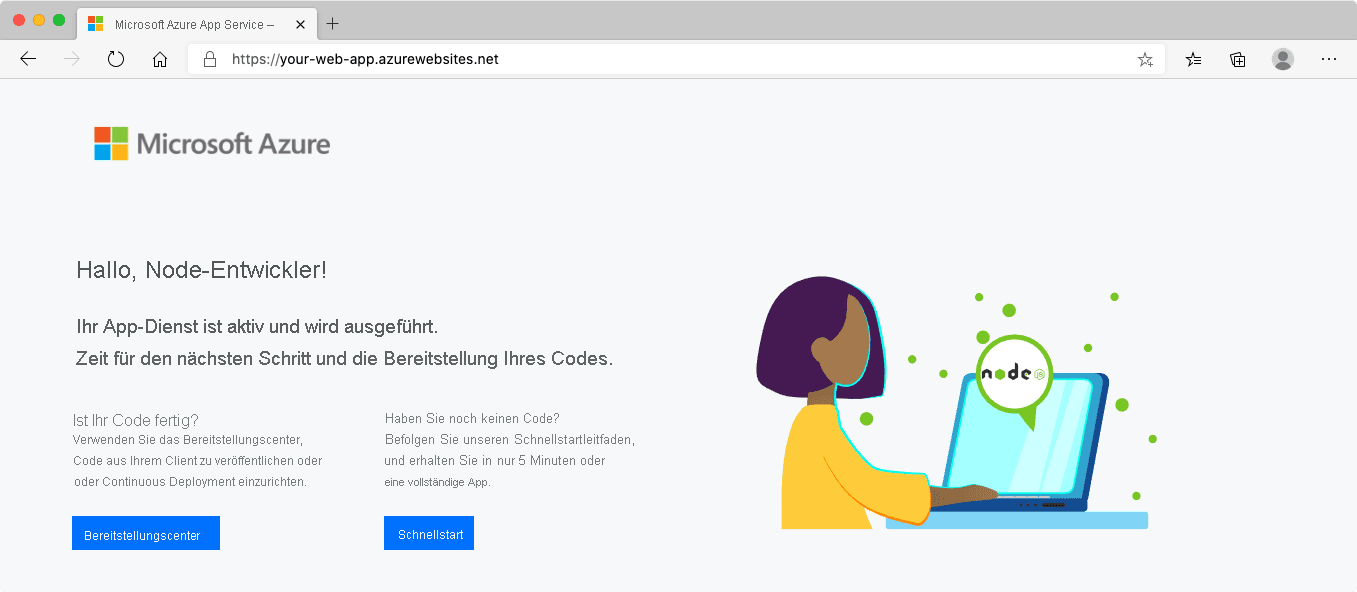
Nach Abschluss des Deployments können wir die Webseite der Anwendung anzeigen.

- Klicken wir auf Zur Ressource wechseln.
- Wählen wir die URL unter Standard Domain, um die Webseite zu sehen.

Hiermit haben wir eine Node.js Webapplication ins Leben gerufen. 🥳
Web-App mit Befehlszeilenschnittstelle erstellen
Wir können die Webapp auch mit der Azure Befehlszeilenschnittstelle (CLI) erstellen.
Zum Starten einer Node.js-Web-Starteranwendung werden im Folgenden Node Package Manager (npm) und JavaScript-Code zum Ausführen der eigentlichen Webseitenverarbeitung verwendet.
Dazu sind folgende Schritte erforderlich:
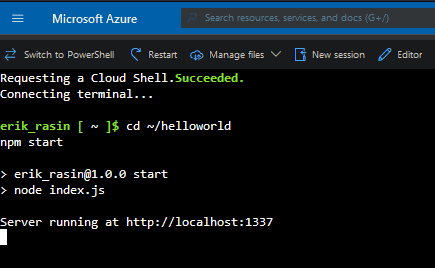
- Öffnen wir die Azure Cloud Shell.
- Erstellen wir ein neues Projekt mit den folgenden Befehlen:
cd ~
mkdir helloworld
cd helloworld
npm init -yDadurch wird eine neue package.json-Datei im aktuellen Ordner erstellt.
Wir schreiben folgenden Code in die package.json-Datei:
{
"name": "helloworld",
"version": "1.0.0",
"description": "Hello World Node.js Web App",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.17.1"
}
}Ausserdem benötigen wir eine JavaScript-Datei, um die Websitelogik auszuführen. Da es sich nur um ein einfaches Beispiel handelt, wird nur eine Datei benötigt: index.js.
touch index.js- Fügen wir den folgenden Code in die index.js-Datei ein:
const http = require('http');
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!');
});
const port = process.env.PORT || 1337;
server.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});- Jetzt können wir die Web-App mit dem folgenden Befehl starten:
npm start
- Öffnen wir die URL in einem Browser, um die Webseite anzuzeigen.

Damit haben wir eine einfache Node.js-Webanwendung mit Kommandozeilenschnittstelle erstellt und bereitgestellt. 🥳
Zusätzliche Ressourcen
- Azure App Service-Dokumentation
- Node.js-Dokumentation
- Express.js-Dokumentation
- Azure CLI-Dokumentation
- Azure Cloud Shell-Dokumentation
- Azure-Portal-Dokumentation
Zusammenfassung und nächste Schritte
In diesem Blogpost haben wir eine einfache Node.js-Webanwendung im Azure-Portal erstellt und bereitgestellt.
Als nächstes können wir die Web-App weiter anpassen, indem wir zusätzliche Funktionen hinzufügen, wie z.B. Datenbankintegration, Authentifizierung und Autorisierung, Benachrichtigungen und vieles mehr.
Wir hoffen, dass dieser Blogpost hilfreich war. Wenn Sie Fragen haben, können Sie uns gerne kontaktieren. Vielen Dank fürs Lesen! 🚀